First 5 Steps of Object-Oriented Design
To read more articles like this, visit my blog.
As a software developer, our main day-to-day task is to design solutions for real-life problems and translate them into code.
So understanding the correct problem and properly designing is a very important part of the software lifecycle.
We can’t just jump into code. We have to think about the problem at hand first. We have to identify possible scenarios and pitfalls and try to solve them ahead of time because we all know how costly it can be to change some feature or design after finishing coding.
It’s much safer and cost-effective to discard a conceptual design than to rewrite a whole software.
But how to do that properly? Well, we are not the first ones who are walking this path. There are well-established methods and processes to do that.
Today we will talk about the first step toward designing any system in an object-oriented manner.
Problem at Hand
Let's assume we are designing a bill-payment module where users pay their monthly electric bills.
Let’s get started…..
STEP 1: Requirement Analysis:
The first step in the process is to understand the requirement of the system or feature properly. We can identify those things by asking a simple question.
What the system must do?
For our bill-payment module, the requirements can be…
The system must be able to verify the user's identity
The system must show all the bills of that user
The system must be able to handle user payment
The system must notify the user about the success or failure of the payment
So understanding what we want from the system is the first part of the design.
STEP 2: Define the Use Cases
After we are convinced that we understand the requirements of the system properly now we can go ahead and discuss the use cases of our system. To identify the use cases we have to ask
What? ….. Who? ….. How?
And we have to identify 3 parts from each use case
What can be done (Title)
Who does it and (Actor)
The process of doing it ( Scenario)
For our bill module, some example use cases can be…
Users can view and filter bills from the UI
Users can make payments through credit card
Users can see the payment status
Identifying these use cases is very important to go forward.
STEP 3: Identify the Actors
After defining our use case we can now identify the actors of the system
Ask the question
Who can use our system?
Actors can be a person or even another system
For our bill-module system, we may have several actors
General Users Those who use the system to pay the bill
Admin Users Those who control the system
Notification Service We have to notify users about the status.
Accounting Service We may have to take help from the accounting
Defining these actors can help us to identify the scenarios for our application even better.
STEP 4: Identify The Scenarios
The next step is to identify the scenarios of your target system. You have to ask
How things can happen in your system?
Try to focus on the intent of the user. Think of a normal flow of action. Think about what can go wrong. The answers should be Active Voice and minimal. Don’t add any technical jargon here
An example scenario can be…
User pays a bill and the system verifies that it’s a valid request then confirms the payment and notifies the user
Things to avoid when thinking about scenarios
1. Too Many Details A user types in the amount then sends it to the backend via HTTP then waits for the response.
2. Too Complex Scenarios The user tries to log in but his computer shuts down suddenly!
Just remember that the goal isn’t to write sudo code and also don’t add any user interface-related words like button screen press etc in your scenarios.
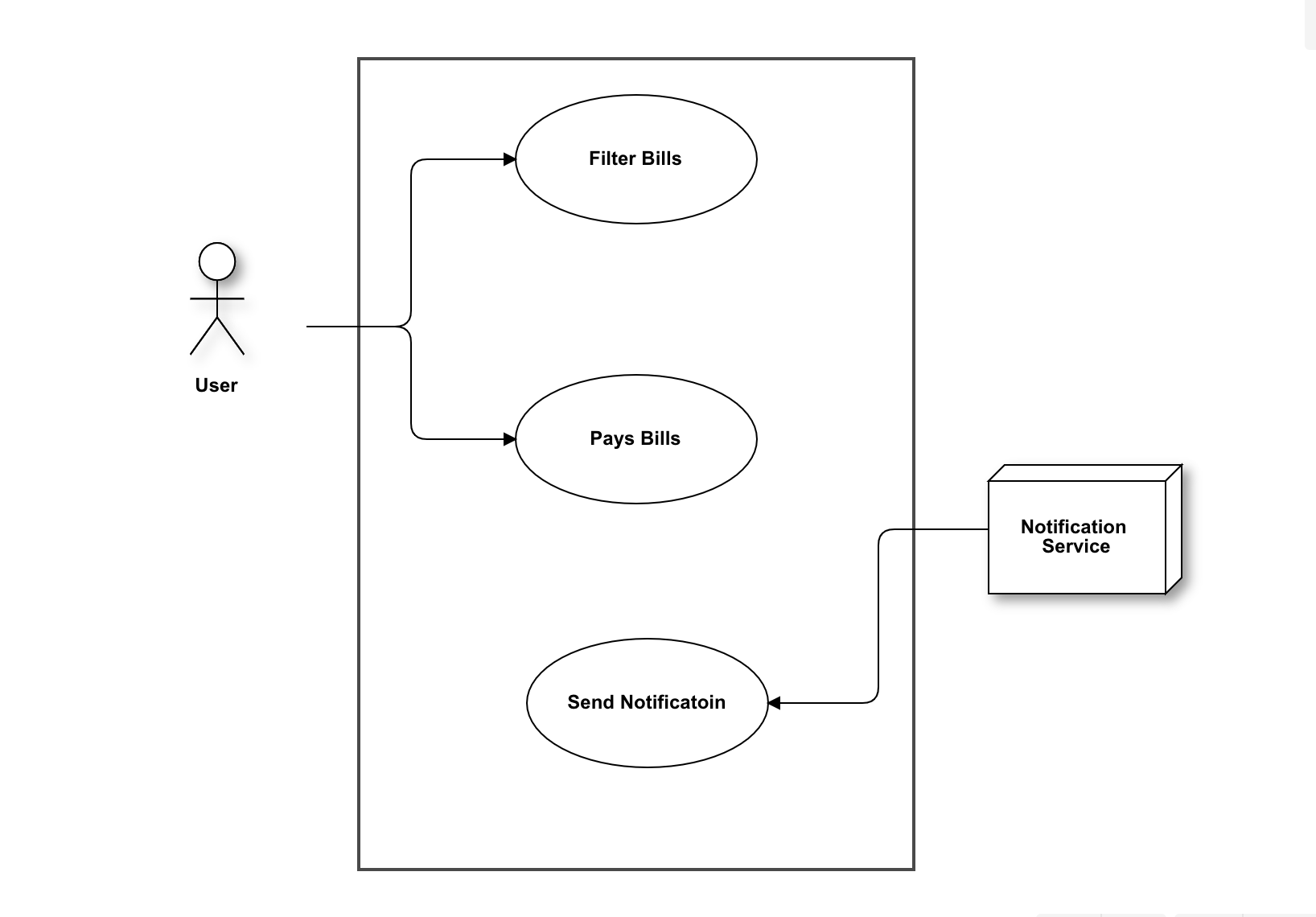
STEP 5: Use a Case Diagram
The next step can be to design a use-case diagram. There are many popular tools out there to design these diagrams.
A good diagram is a living document of all the things we talked about earlier.
Some conventions about drawing these diagrams…
PersonStick FigureNon PersonBoxActionArrowed action

Okay. So How Much Should You Focus On Design?
Remember one thing. You shouldn't be focusing too much on only these diagrams and processes. Because at the end of the day, good software is what everybody wants.
So try to hit that sweet spot between design and implementation. You have to balance both to design good software that serves the purpose. We have a nice word for this…
YAGNI: You Ain’t Gonna Need It
That means don’t overthink every single detail about your software or system. Because that’s not possible if you don’t have a minimum viable product in your hand. Try to focus more on getting the absolute basics right.
But nevertheless, the design is very important so that we can embrace the changes that will come at a later stage of development. So we have to try to keep our system as flexible as possible and proper design is the way to do it.
That's it for today. Happy Coding! :D
Get in touch with me via LinkedIn or my Personal Website...