Implement multi-language Support in React
To read more articles like this, visit my blog
Multi-language support is one of the important features of a good front-end application. Today we will see how we can add multiple language support in an existing React application.
For today we will assume that we need support for 2 languages. The process here can extend to any number of languages you want to support.
English(en)
Bangla(bn)
We will use a popular library named react-i18next based on i18next.
Step 1. Install Dependencies
We have to install 4 dependencies.
The first two libraries will do the heavy lifting for us.
yarn add react-i18next i18next
The following package will detect the language automatically for us. So don’t have to worry about determining the currently selected language
yarn add i18next-browser-languagedetector
The next package will load the values depending on the language returned by the language detector.
yarn add i18next-xhr-backend
Step 2. Add Configuration File
Create a new file beside the index.js file named i18n.js Here we can specify the languages that we want to support.
import i18n from 'i18next'
import { initReactI18next } from 'react-i18next'
import Backend from 'i18next-xhr-backend'
import LanguageDetector from 'i18next-browser-languagedetector'
const fallbackLng = ['en']
const availableLanguages = ['en', 'bn']
i18n.use(Backend)
.use(LanguageDetector)
.use(initReactI18next)
.init({
fallbackLng,
detection: {
checkWhitelist: true
},
debug: false,
whitelist: availableLanguages,
interpolation: {
escapeValue: false // no need for react. it escapes by default
}
})
export default i18n
Step 3:Modify App.js to Load Language
In this step, we have to modify our App.js file and include our configuration file. Notice we used <Suspense> here as react-i18next loads local resources asynchronously and we have to wait to finish loading
import React, { FC,Suspense } from 'react';
import './App.css';
import './i18n'
const App: FC = ()=> {
return (
<div className="App">
<Suspense fallback={null}>
//OTHER COMPONENTS
</Suspense>
</div>
);
}
export default App;
Step 4: Create Separate Files for Each Language
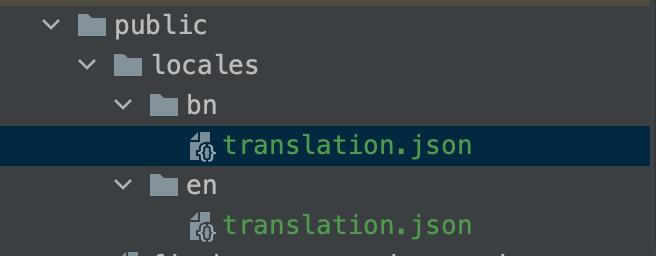
Create a new folder for each of the desired languages inside public/locales/language_name/
Be careful. The names must be exactly the same as the following picture. Otherwise, values can’t be loaded automatically. Obviously, we can change the behavior but for simplicity, we won’t go into that for now.

Step 5. Add Values Inside the Language-specific File
The contents under the file en/translation.js can be something like…
{
"top_bar_title": "Community Admin Panel"
}
the contents under the file bn/translation.js can be something like…
{
"top_bar_title": "Community Admin Panel"
}
This way you have to add the value for each of the individual languages.
Step 6. Using the Values Inside The Component
You can use the value defined inside the JSON files in the following way

Bonus: Switching language
Now you can simply use the following command anywhere to switch to your desired language (For example inside a button or language toggler)

Now your awesome application has support for as many languages as you want.
That’s it for today. Happy Coding! :D
Get in touch with me via LinkedIn